

- Jquery tableedit examples how to#
- Jquery tableedit examples generator#
- Jquery tableedit examples registration#
Jquery tableedit examples registration#

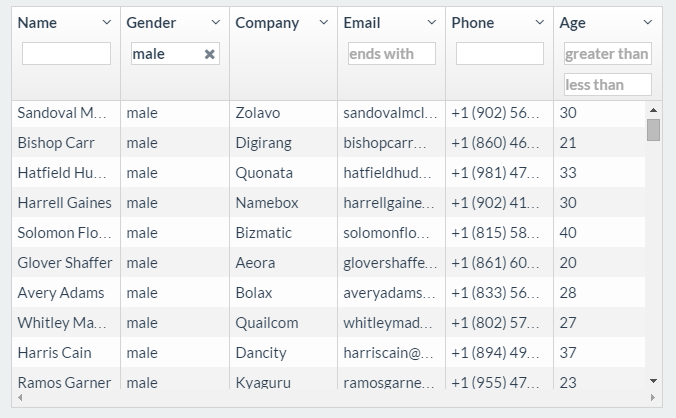
We will configure HTML table columns to handle column edit and save. In editable.js file, we will implement HTML table editable using jQuery Tabledit plugin. index.php file, we will create Bootstrap HTML table and display records from MySQL database table developers with PHP. Step3: Create Bootstrap HTML and Display Records Step2: Inlcude jQuery, Bootstrap and Table Edit jQuery PluginĪs we will implement HTML Table Edit with Bootstrap and jQuery, so in index.php file, we will include files related to jQuery, Bootstrap and jQuery TableEdit Plugin. INSERT INTO `developers` (`id`, `name`, `skills`, `address`, `gender`, `designation`, `age`) VALUES We will insert few records into developers table to display in HTML table. The file structure of this example is following.įirst we will create MySQL database table developers to store employee records. So let’s create example to implement inline editable HTML table with jQuery, PHP and MySQL.
Jquery tableedit examples generator#
Build Barcode Generator with JavaScript.
Jquery tableedit examples how to#
How to Refresh or Reload Page using JavaScript.We will use jQuery TableEdit plugin to make HTML table editable and handle edit save when editing done. You would also like to checkout HTML Table Data Export to Excel with jQuery tutorial to export html table data to excel format. In this tutorial you will learn how to implement Editable HTML Table with jQuery, PHP and MYSQL.

So if you’re looking for implementing editable HTML table, then it’s very easy using jQuery TableEdit plugin. This is very user friendly feature as makes possible to edit save particular value with reloading page. Live Editable HTML Table or Inline HTML Table Edit is a feature of web applications to allow users to edit HTML table column value. In this tutorial you will learn how to implement Editable HTML Table with jQuery, PHP and MySQL. In our previous tutorial, we have explained how to implement Event Calendar with jQuery, PHP and MySQL.


 0 kommentar(er)
0 kommentar(er)
